ES6
← Back to All Tags
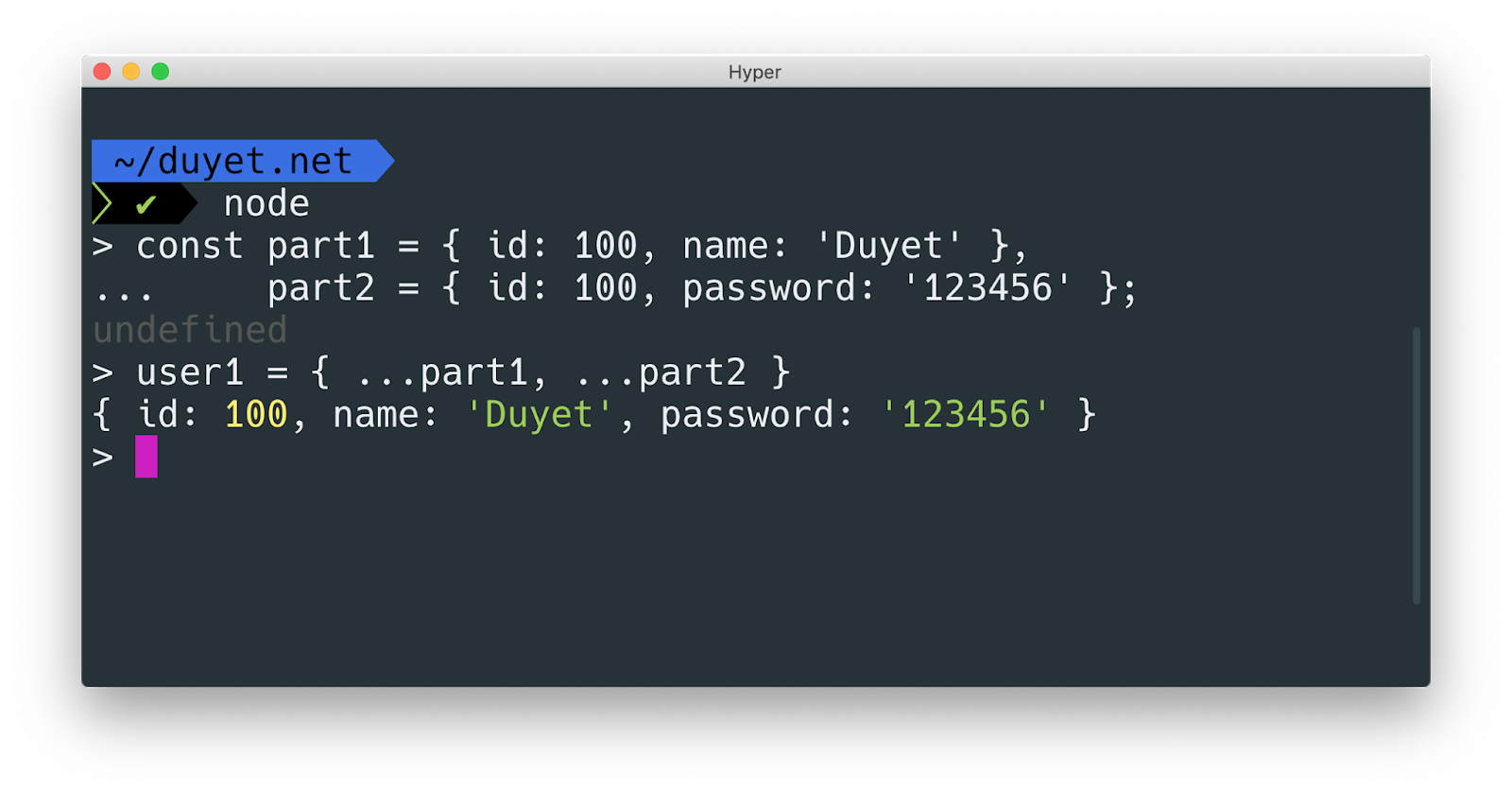
7 thủ thuật với Resting và Spreading JavaScript Objects
Resting và spreading càng ngày được ưa chuộng vì sự tiện lợi của nó, sau đây là 7 tricks với JavaScript objects.

5 bí quyết viết JS conditionals tốt hơn
Trong Javascript, chúng ta phải sử dụng nhiều loại lệnh điều kiện (if ... else ...) khác nhau, sau đây là 5 bí quyết để viết lệnh if else nhanh hơn và chuyên nghiệp hơn.

Javascript Weekly #7
Javascript Weekly #7 tuần này: giới thiệu HyperTerm - Command Line mạnh mẽ dựa trên công nghệ của Web, Node.js, Howler.js là một thư viện Audio nhiều tính năng, hay cách xây dựng ứng dụng Desktop sử dụng Electron và React, khám phá 2 chức năng mới trong ES6, ...

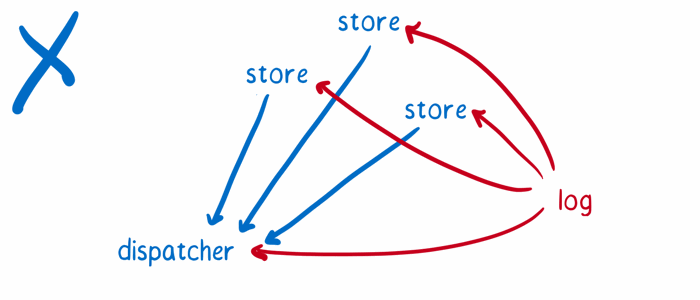
8 điều React.js beginner nên biết
Mình bắt đầu nghiên cứu và sử dụng React.js một thời gian. Phải nói React và React Native là một trong nghệ của tương lai, sẽ phát triển mạnh.

Cách sử dụng Destructuring trong Javascript ES6
Destructuring là chức năng mới trong ES6 của Javascript. Giúp extract dữ liệu (có thể lồng nhau) từ Array hoặc Object.

ES6 - swap (hoán đổi) nhanh 2 biến số
ES6 có chức năng destructuring có khá nhiều công dụng. Thủ thuật sau giúp hoán đổi giá trị 2 biến bằng cách destructuring.

ES6 - ép sử dụng tham số trong function
Các tham số function trong Javascript thực ra không bắt buộc, Javascript chỉ kiểm tra khi nó được sử dụng đến. Một số trường hợp ta muốn bắt buộc người sử dụng hàm phải điền tham số này khi gọi hàm. Thủ thuật sau sử dụng chức năng default param trong ES6