Javascript
← Back to All Tags
ES6 - swap (hoán đổi) nhanh 2 biến số
ES6 có chức năng destructuring có khá nhiều công dụng. Thủ thuật sau giúp hoán đổi giá trị 2 biến bằng cách destructuring.

ES6 - ép sử dụng tham số trong function
Các tham số function trong Javascript thực ra không b��ắt buộc, Javascript chỉ kiểm tra khi nó được sử dụng đến. Một số trường hợp ta muốn bắt buộc người sử dụng hàm phải điền tham số này khi gọi hàm. Thủ thuật sau sử dụng chức năng default param trong ES6
JavaPoly.js: chạy Java ngay trên trình duyệt Web
Polyfills native, hỗ trợ JVM, bạn có thể import file Jar, biên dịch và chạy trực tiếp mã Java ngay trên trình duyệt Web với JavaPoly, thư viện được viết bằng Javascript.

JavaScript Weekly #1
Từ nay, blog sẽ có thêm mục mới JavaScript Weekly, cập nhật và tổng hợp hàng tuần về Javascript/Nodejs. Mở �đầu tuần đầu tiên này có gì mới?

console.log() nâng cao
Là một lập trình viên Javascript/Nodejs, ắt hẳn ai cũng đã quen với các hàm `console.*` để debug. Nay tôi xin giới thiệu các tính năng cách sử dụng hay và ít được biết đến của các hàm `console.*` này.

Awesome functional programming in JavaScript
A curated list of awesome functional programming in JavaScript
ES6 có gì mới?
ES6 là phiên bản mới nhất của bộ tiêu chuẩn ECMAScript. ES6 ra mắt giữa 2015 với rất nhiều những tính năng mới lạ, và cần thiết đối với sự phát triển chóng mặt của Javascript trong những năm gần đây. Cụ thể ES6 sẽ có những điểm mới nào nổi bật?

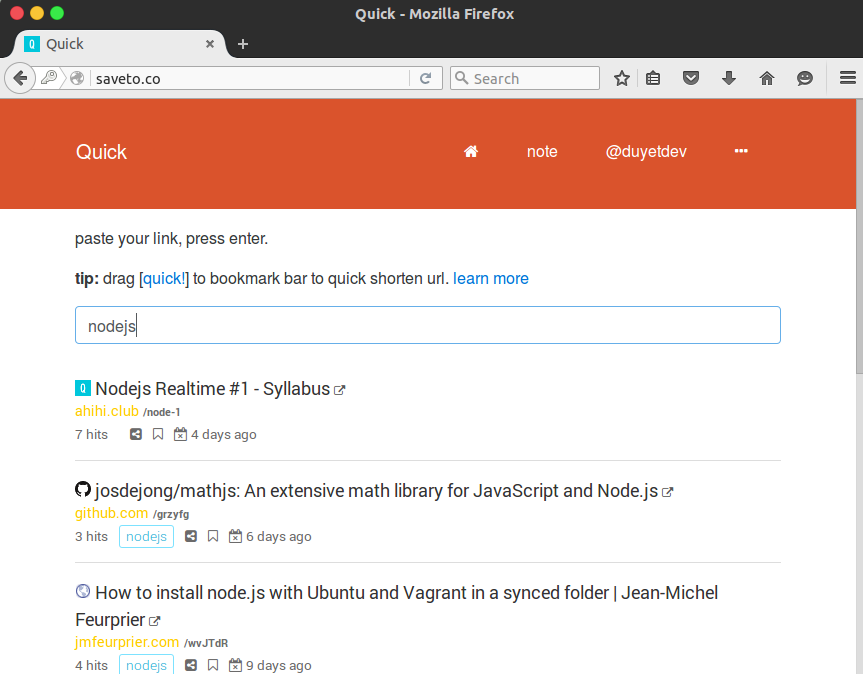
Update saveto.co: tìm kiếm và gắn tag link
Hiện saveto.co vừa được nâng cấp, các URL được bookmark trên hệ thống hiện có thể được tìm lại thông qua từ khóa, từ khóa được nhập trực tiếp vào thanh URL.